Designing
A User Experience
Nov 2019 – April 2020 (6 months)
In my last months with LeagueApps Design Shop, I hired a Project Manager to take over the day-to-day and became focussed on one of the largest remaining pain points of our customers: Managing the same information in two separate locations. Customers found themselves spending hours updating information in both WordPress and the LeagueApps platform located behind it, leading to huge headaches, especially for larger organizations.
I proposed an investment into our API capabilities, and led the creation of a customizable widget that automatically pulled league information into WordPress via the LeagueApps API.
Problem
Larger customers were finding it impossible to keep league information updated between their website and their backend system.
Solution
Develop a fully customizable WordPress widget that uses LeagueApps’ API to automatically display registration listings, as well as a web application to generate and manage these custom widgets.
Impact
- 750+ application installs
- Increased retention, directly attributed to saving 3 top 10 accounts. Increased program registration by users
- Countless hours of time saved for organizers using WordPress websites
My Role
Planning, Strategy, Project Manager, QA and Acceptance

Upfront
Research and Requirements
For this project, there were pages of acceptance criteria, but it really came down to two main goals:
1. Providing Flexibility
LeagueApps customers come in a wide variety: Clubs, camps, tournaments, leagues — both for adults and youth. Scoping this flexibility was tedious but crucial in order for the project to be accepted.
2. Learning from existing solutions
In their frustration, some of our customers had actually attempted to create this type of API application themselves, either built in-house or through a 3rd party. I used these examples to define what to include — and avoid — in the final widget.

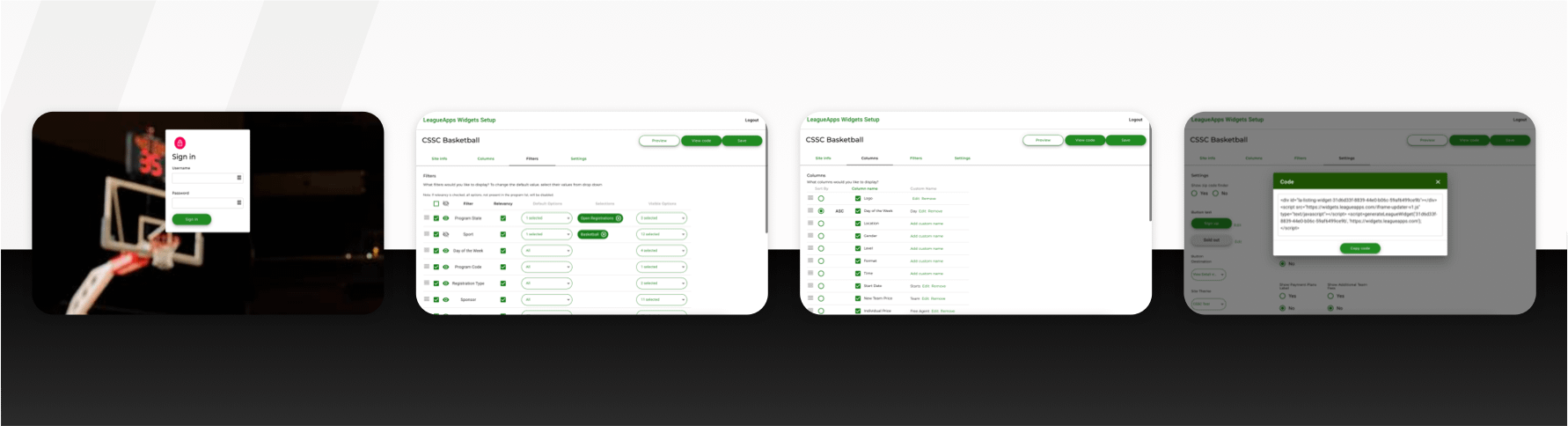
Examples of flexibility requirements and use-cases (2 of many)

Early mockup from Product Design based on initial requirements
Combining
Flexibility with scale
After running through all of the use-cases, each widget had the option to support:
- 24 registration data points per event
- 16 filtering methods
- Option to hide/show and organize all columns
- Custom colors & fonts for each organization
- Custom terminology for buttons and categories
- Ability to show individual and/or team pricing
- And much more
On top of that, the widget generation interface had an entire set of considerations of its own. All custom widget settings were saved and editable.
Impact
In the end, we created a widget with billions of configurations, which has so far led to 750+ iterations and installations across our customers' sites. Hundreds of thousands of registrations have been processed through this new connection point.

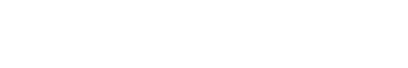
Screenshots of the final widget generation process, showing the interface where users can customize and manage widget configurations before embedding into a WordPress site.

Example of custom widget used for Ripken Baseball