Designing
A Design Team
November 2018 – February 2020
In early 2017, there was a trend of entrepreneurial sports organizers using freelancers to build out their websites and connect to the LeagueApps sofware. I was initially pulled in organically as those customers started coming through LeagueApps channels needing support on these websites, and I was the only one who knew HTML. Soon after, there was a clear need for some structure, and I officially joined the Customer Success team to lead this initiative, spending 2 years talking to customers, building and standardizing sites, and hiring a self-sufficient in-house web team.
Problem
Our customers were seeking out a website solution, while our Customer Success team was supporting a product they were unfamiliar with and had no control over.
Solution
Move website creation in-house and standardize the product: I hired 5 designers and a project manager, working with CS leadership to create and train dedicated support channels for WordPress.
Impact
- Full alignment with Product and CS teams
- 60% decrease in website support tickets
- Predictable, consistent level of site production
- $3M+ in direct revenue from website sales
My Role
- Overall Project management of site production, custom site scoping, and escalated support.
- Recruiting, Hiring, Training of junior talent.


1. Scalability
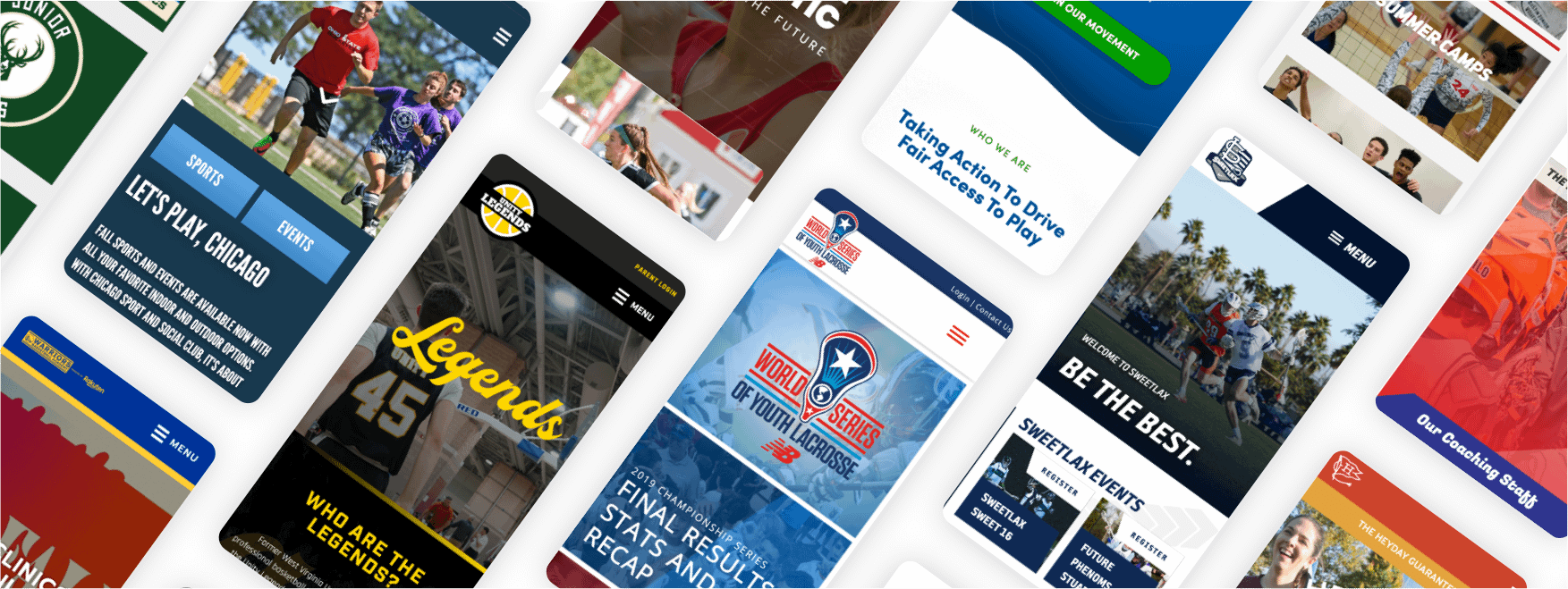
After building a few sites myself and starting to support older websites from our customers, I quickly learned that I would need some extra hands if we were going to take this any further. I built out our third-party network, working with freelancers and part time resources to assist with designing and developing. At the time I was actively supporting 100+ websites, and starting to see discrepancies in the sites that were being delivered.

2. Consistency
By adding more designers into the process, it became more and more difficult to ensure that each customer received the same quality product and experience throughout the building process. With loose templates and no real standard for design, we started to produce a wide range of websites — and customer reviews. I worked with Sales and CS leadership to define set site packages with increasing amounts of customization, before using these outlines to guide freelance deliverables and maintain quality.

3. Ease of use
After months of producing sites, customers started coming back asking for help updating their website for the upcoming seasons. Pretty soon, we were doing just as much customer support as we were designing. If we were going to keep growing, users needed to be able to use their website and make edits on their own. I researched different page builders and started incorporating training sessions into the launching process.
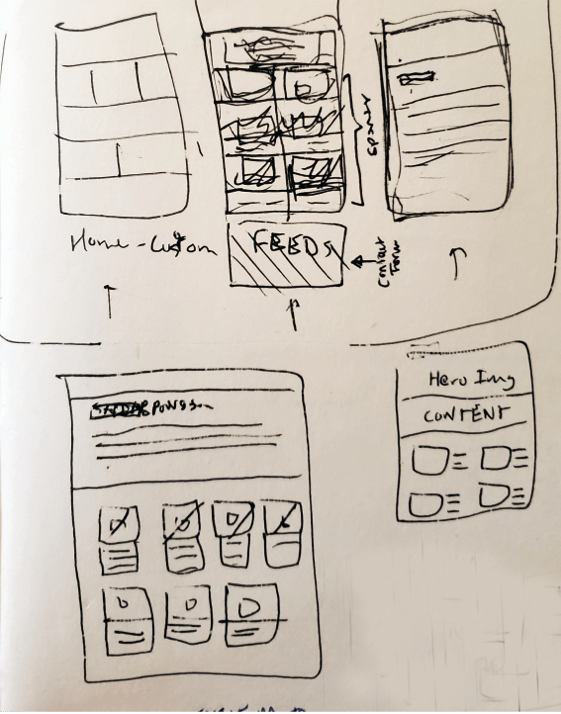
From third party to in-house: A focus on customer Experience
At 200+ sites, it became clear that in order to maintain the level of websites we were producing, we needed to own every step of the process. I started hiring in-house designers, allowing us to own each step of the customer journey and opening up a ton of new possibilities. I mapped out an 8 week journey for website production:

1. Utilizing existing channels
At this point, LeagueApps had built up a world-class Customer Support team, so I was able to route all support requests through our main company support channels, versus providing support through our third party designers. I worked to set up dedicated support specialists with HTML/CSS knowledge, drastically reducing the amount of time designers spent on supporting older websites and allowing them to focus on making new ones. Customers now had one place to go for all their questions.
2. Highlighting the experience
All of a sudden, we were able to treat the website build as an experience, standardizing the process and outlining the website build step-by-step. Customers were ofen onboarding to our software and purchasing a new website at the same time. We could overlap processes, simplifying the customer experience and limiting the amount of contacts they had to communicate with at one time. Customers who went through the Design Shop became 10x less likely to churn than those who hosted their website elsewhere.
Blurring the line - Full Integration
Once the everything was standardized and the process was turned into a pleasant experience for all, we were able to turn sights onto improving the product. We had propped up a new, profitable product and I focused efforts on blurring the line between website and software.
I spent 6 months working with engineering, product, and customer success teams to build out a fully responsive, embeddable firebase widget to connect our platform registrations to the websites we were producing. Now, instead of linking back and forth, we could drive program registration directly from the webpages we were building - with an incredible amount of flexibility.